Friday, December 02, 2011
Parliament or People?
Tuesday, August 02, 2011
A Free Software Download For You Every Day
The idea of giving some thing useful free of cost to the needy is definitely a commendable one. This is exactly what is being done by the website, giveawayoftheday.com (GOTD). This website gives a software application every day free of cost to its visitors. Usually the software is available for free download for 24 hours or more. After the expiry of the download time slot, another software application is presented for free download and this process is repeated.
The software offered by GOTD is not a trial version or a limited version, but is a registered legal version. The limitation is that you can download and install it during the allowed time period only. Once installed, you have it without limitations for your personal use.
Friday, July 08, 2011
To Publish Your Blogger Blog Using Your Own Custom Domain (To Transfer Your Blog from Blogspot to Your Own Domain)
In my last post, ‘Publishing on Custom Domain’, I had promised to share with you the details of the very simple procedure using which I switched this blog from the blogspot sub domain (ideagold.blogspot.com) to my own custom domain (ideasgold.com). I purchased the domain from godaddy.com since I found their service very reliable and convenient. I had purchased two domains from godaddy.com earlier and was impressed about the ease with which I could manage the entire transfer process using the very convenient zone file editor they offered for entering the CNAME (Alias) record and A (Host) record.
As I mentioned in my previous post, this blog continues to be hosted by Blogger so that I need not worry about the cost of hosting and down time issues. If required, I can avail of the paid hosting service by GoDaddy or any other reliable host.
[Currently Blogger does not allow domains without www (naked domain) such as yourdomain.com. But this is taken care of in the procedure given below and so even if your visitors search for the URL http://yourdomain.com (without bothering to add the prefix www), they will be redirected to http://www.yourdomain.com, without getting any error messages. When your visitors search for your old URL at blogspot, blogger will redirect them to your new URL].
For purchasing your domain from godaddy.com, you need to go to their website (godaddy.com) and register your account. Opening this account is free and you need to pay only when you actually buy the domain! Payment through a credit card is a very convenient option but I leave it to you. You may use Paypal if you desire so.
[You may buy a domain with any other TLD (Top Level Domain) you like, such as .net, .org, .in etc.]
I am not going to give the details of the domain purchase process. It is simple and if you want to know more about it, you may try a google search for ‘domain purchase through godaddy.com. In this context you will find a useful link here. Godaddy.com will inform you (through e-mail) about discount offers for domain names which you can avail of.
Since I could not get the desired domain ideagold.com, I purchased ideasgold.com from GoDaddy.
Now, coming to the main points of this post, here are the steps I followed for the domain transfer:
(1) Login to your GoDaddy account.
Click the My Account tab in the row at the top. The picture of the relevant portion of the page you get after your login (to GoDaddy) is given below (in which I have marked where you have to click):
(2) You will get the page (showing the list of domains you own) as shown below. Click Domain Manager link in the left sidebar.
[In the figure shown I have masked the domain names other than ideasgold.com so as to minimize distraction]
(3) The page that opens up contains the new DNS Manager link as shown below. Click DNS Manager.
(4) When you click DNS Manager the Standard DNS Dashboard opens up as shown in the figure below. Now click the Edit Zone tab just below the domain you want to use as your custom domain for your blog.
(5) When you click the Edit Zone tab the Zone File Editor opens up (see the picture below) showing a table containing various records such as A (Host), CNAME (Alias), MX (Mail Exchanger) etc., as shown in the picture below. The A (Host) record is at the top and it contains just one entry (which you will change later). The CNAME (Alias) record is just below the A (Host) record and it contains many entries.
Now, you scroll down (through the CNAME records) and find out the entry, www (in the first column, under ‘Host’). The entry www will most probably be the last one in the CNAME record. You might have already found that when you bring your mouse pointer on any record, pencil icons appear in the row, one against each entry as shown in the following figure:
(6) The www entry is in the first column. You need not do any thing with that. In the same row you will find the entry @ in the second column (under ‘Points to’). Click the pencil icon against @ and type in ghs.google.com to replace @. Ensure that @ is deleted and ghs.google.com alone is the entry in its place.
[It will be a good idea to copy and paste ghs.google.com from here so that you do not commit any mistake].
Save the change by clicking the ‘Save Zone File’ tab above the table. You need not do anything with the entry ‘1 Hour’ in the 3rd column under TTL (Time To Live).
[All DNS records have a TTL property which refers to the amount of time other DNS servers and applications are allowed to cache the record].
The picture of the relevant portion of the page after saving the change is shown below:
(7) Now you have to scroll to the top of the table of records and change the default A Name record.
Click the pencil icon against the default entry in the first column and type in your domain name without www to replace the default entry there. This is called naked domain and in my case it is ideasgold.com (and not www.ideasgold.com); but you have to enter yours.
Next click the pencil icon against the default entry (IP address numbers) in the second column under ‘Points to’ and enter 216.239.32.21 in place of the default entry there.
[It will be a good idea to copy and paste 216.239.32.21 from here so that you do not commit any mistake].
Leave the entry ‘1 Hour’ in the 3rd column under TTL as it is. Save the changes by clicking the ‘Save Zone File’ tab above the table. The picture given below will be useful to you in making the above entries.
[You will see that the entry in the first column changes to @ when you save the zone file. Don’t worry, that’s normal].
You need to make 3 more A name entries. For this you need to click the ‘Quick Add’ button below the A name entry you already made. You will find a new row opened up with vacant spaces to accept entries in the first and second columns. Type in your domain name without www in the first column. In my case it is ideasgold.com (and not www.ideasgold.com); but you have to enter yours. Next enter 216.239.34.21 in the vacant space (under Points to) in the second column.
[It will be a good idea to copy and paste 216.239.34.21 from here so that you do not commit any mistake].
Keep the default entry ‘1 Hour’ (under TTL) in the 3rd column unchanged. Save the zone file.
Making use of the Quick Add tab, repeat the above process to enter the remaining two more A names to point to IP addresses 216.239.36.21 and 216.239.38.21 respectively so that you get a total of four A name entries as shown in the following picture. Do not forget to save the zone file.
[In the picture I have shown how a new row is opened up on clicking the ‘Quick Add’ button. But there is no need in clicking the ‘Quick Add’ button after completing the four A name entries].
(8) Now, you have to update your blogger settings. For this login to to your Blogger account.
In the Blogger dashboard click ‘settings’. The familiar window that opens up is shown in the figure below. You can see “Switch to: Custom Domain”. Click ‘Custom Domain’.
(9) The window that opens up on clicking ‘custom domain’ is shown below. Since you have already purchased a domain from GoDaddy, you have to click ‘Switch to advanced settings’
(10) The window that opens up on clicking ‘Switch to advanced settings’ is shown below. Now type in the name of your domain with www. in the space shown. In my case it is www.ideasgold.com (and not the naked domain ideasgold.com); but you have to enter yours. Complete the word verification and click ‘SAVE SETTINGS’.
(11) In the window that opens up (shown below), you will see the announcement that you are publishing on a custom domain. Select the option for redirecting yourdomain.com to www.yourdomain.com (in my case ideasgold.com to www.ideasgold.com), by clicking the small box indicated in the following picture. Complete the word verification and click ‘SAVE SETTINGS’.
Your work is over!
View your blog and satisfy yourself that the address bar shows your custom domain. (In the case of this blog the URL has changed from http://ideagold.blogspot.com to http://www.ideasgold.com)
Please note that in some cases the switch over to your custom domain may take time, usually not more than 24 hours. So don’t panic if you experience any delay. In the case of this site no such delay was experienced.
Monday, June 27, 2011
Publishing on Custom Domain
“If there were in the world today any large number of people who desired their own happiness more than they desired the unhappiness of others, we could have paradise in a few years.”
– Bertrand Russell
I have been thinking of publishing this blog using my own domain. In fact I have been nurturing this idea for the past six months or so but even the posting has been very irregular due to various reasons. Yesterday I switched over to my own custom domain. So the URL of this blog has been changed from http://ideagold.blogspot.com to http://www.ideasgold.com. I couldn’t get the desired domain ideagold.com but this is alright for me! Searches for this blog using the earlier URL will be redirected to the new URL. So you won’t have any problems in accessing the posts on this blog. Even if you type the URL as http://ideasgold.com (without the www), you will be directed to this blog.
But remember the domain is ideasgold.com and not ideagold.com
I still love to use the convenient blogger platform and the free hosting facilities offered by Blogger. The use of the custom domain www.ideasgold.com may hopefully prompt me to be more regular in updating this blog. After purchasing the domain from godaddy.com, the switching to the custom domain was a very easy process, taking less than 20 minutes. I’ll write a post on this shortly.
Friday, June 24, 2011
To Remove (Disable) Navbar (Navigation Bar) from a Blogger Blog

When you disable or hide the navbar, you will lose the features offered in the navbar. The main reason why many bloggers hide or disable or remove the navbar is that the blog will get a little more professional look. But if you are still using the blogspot domain for publishing your blog, there is not much to gain by way of the professional look. If you are publishing your blog using your own custom domain (such as yourblog.com instead of yourblog.blogspot.com), your blog may look more professional even if you make use of the free hosting provided by Blogger.
I have disabled the navbar in a couple of my blogs. But I can enable it at any time if I want the good features offered by the navbar. I give below the simple steps I used to hide the navbar. The method consists in pasting a short html code to hide the navbar. If you remove the pasted code the navbar will reappear. That’s all. Here are the steps:
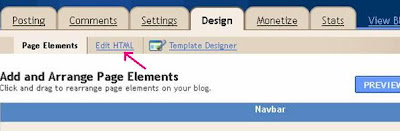
Sign in to your Blogger account and get the ‘Dashboard’. Click on ‘Design’ button. After obtaining the Design (Layout) window, click on ‘Edit HTML’ button as shown in the following figure.

Before proceeding further, you may save a copy of the template after expanding the widget templates (as a precautionary measure).
Here is the html code you need to paste:
#navbar {height: 0px;
visibility: hidden;
display: none;}
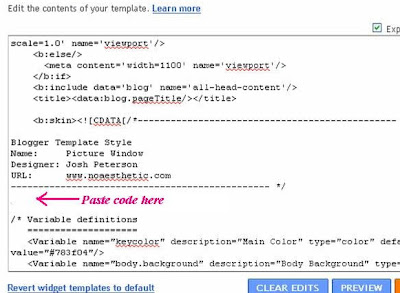
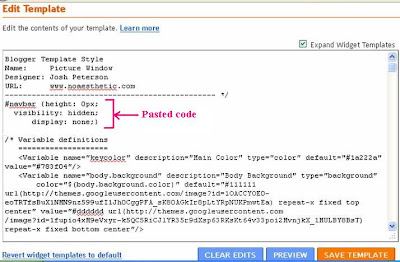
Now, paste the above html code as indicated in the following two figures.

The place where you may paste the code is shown in the figure above.
The figure below shows the code pasted.

After pasting the code, click on ‘SAVE TEMPLATE’ button at the bottom. Once the changes are saved in this manner, view your blog. You will find that the navbar is hidden.
If you want to enable the navbar, simply remove the above code you added and save the changes. The navbar will reappear.











